بهینه سازی و سئو تصاویر بخش مهمی در سئو وب سایت است.
همانطور که محتوایی که برای سایت خود می نویسید هم باید با مخاطبان و هم با گوگل صحبت کند ، تصاویر شما نیز چنین هستند.در واقع آن ها باید داستان هایی برای گفتن داشته باشند.
سئو عکس چیزی فراتر از رتبه بندی تصاویر شماست. این در باره بهینه سازی تصاویر شما است تا :
- صفحات وب خود را به سرعت بارگیری کنید
- وب سایت و محتوای خود را از نظر بصری جذاب تر کنید
- تصویر (به معنای واقعی) برندتان را تقویت کند
در راهنمای زیر برای جستجوگرها برای تصاویر ، ما تمام کارهایی را که می توانید انجام دهید برای بهینه سازی تصاویر خود برای نتایج بهتر بررسی خواهیم کرد.
1. تصاویری را انتخاب کنید که مفهومی مناسب را ارسال کنند
وقتی از یکی از کارکنان گوگل پرسیدیم که محتوای با کیفیت بالا از نظر گوگل چگونه است ، این چیزی است که گوگل به ما جواب داده :
“من خیلی نگران آنچه گوگل درباره محتوای با کیفیت فکر می کند نیستم. بلکه باید شما نشان دهید که واقعاً محتوا و مطالبی منحصر به فرد و جذاب و با کیفیت بالا دارید. “
در مورد منبع یا نحوه ایجاد تصاویر برای سایتتان، بهتر است از این قوانین پیروی کنید :
ایجاد تصاویر منحصر به فرد (در صورت امکان)
به این فکر کنید که چند بار تا حالا وب سایت های را دیده اید که از عکس های مشابهی استفاده می کنند که در آن افراد خوشحالی ، با لباس های مرتب و با دست دادن و لبخند زدن در عکس می بینیم.
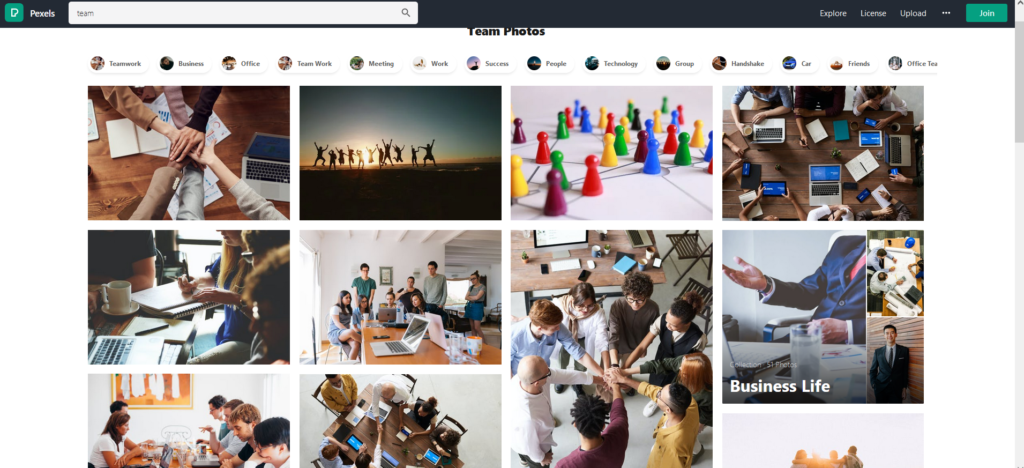
با توجه به اینکه این نتایج جستجو در Pexels برای “تیم” این موارد زیر است ، البته اینکه زیاد هم تعجب آور نیست: 🙂

شما این نوع تصاویر را میلیون ها بار دیده اید – و حتی کاربران شما نیز شما همین طور بار ها با آن ها برخورد داشته اند.
برای فرار از دریای تکرار ، هر زمان که می توانید از تصاویر ، عکس ها و محتوای خود استفاده کنید.
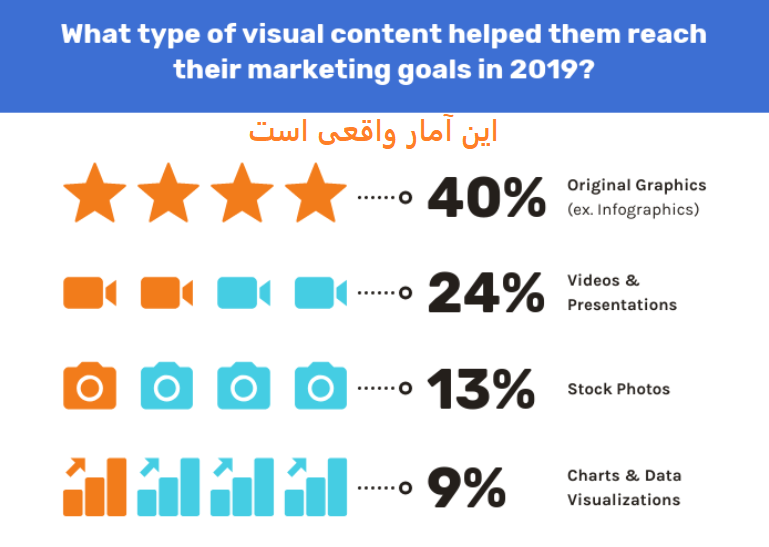
بیایید سری به یک نظر سنجی در مورد استفاده از عکس های ارجینال و واقعی خودمان در برابر عکس های استوک و موجود در گوگل بزنیم :

نکته :
تهیه عکس های استوک (دانلود از سایت های استوک) ممکن است آسان تر و سریعتر باشد ، اما متاسفانه وب سایت شما را کپی از دیگران جلوه می دهد.
در واقع گوگل می گوید این عکس قبلا بوده و این وبسایت در حال کپی کردن است و این خود یک سیگنال منفی به گوگل است.
خب حالا چه چیزی به جای عکس های استوک استفاده کنید:
گرافیک و تصاویر خودتان
تصاویر استوک منحصر به فرد / ویرایش شده
عکسهای اسکرین شات شده از گرافیک سایت های دیگر (البته با استناد مناسب)
دوربین یا گوشی هوشمند خودتان! تامام !
مطمئن شوید که هر تصویر هدف دارد
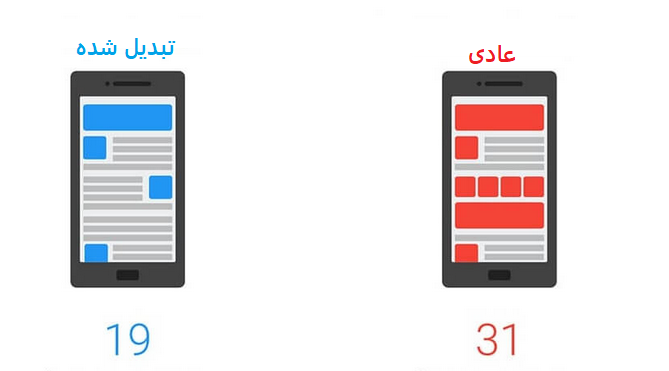
با توجه به این واقعیت که تصاویر زیاد ، سرعت وب سایت شما را کند می کنند ، جای تعجب نیست که به گفته گوگل ، بین تصاویر کمتر و نرخ تبدیل بالاتر همبستگی وجود دارد:

یکی از نکات سئو در مورد تصویر این باشد: تمام تصاویر غیرضروری را در وب خود حذف کنید.
تصاویر محتوایی برای پر کردن نیستند – یا حداقل نباید باشند. هر تصویر در صفحه شما باید یک هدف داشته باشد.
وقتی تصویری مربوط به محتوای صفحه است ، می تواند تجربه بازدید کننده را با این موارد بهبود بخشد:
- ارائه محتوای اضافی ،
- روشن کردن موضوعات پیچیده ،
- راحت تر کردن یک بحث طولانی
بعلاوه ، تصاویری که هدف مشخصی دارند ،خود به خود رتبه بندی می شوند.
بیایید اینگونه فکر کنیم که شما یک پست در مورد روزه دارید. اگر بخواهید تصویری از یک بشقاب خالی را در آن قرار دهید ، چه هدفی غیر از زیبایی دارد؟
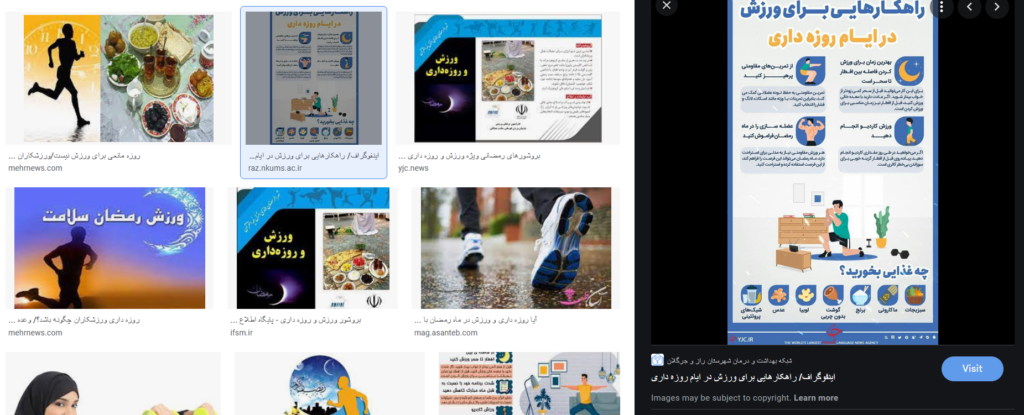
از طرف دیگر ، بگذارید بگوییم شما تصویری ایجاد می کنید که در واقع نحوه روزه داری را نشان می دهد. کاربرانی که به دنبال “روزه داری ” یا “روزه داری چیست ؟”باشند می توانند عکس ها یا محتوا های بسیار مفید تری پیدا کنند.
این یک دلیل است – اکثریت قریب به اتفاق افرادی که این موارد را جست و جو می کنند به دنبال گرافیکی غنی از اطلاعات هستند تا عکس و تصاویر:

این نوع تصاویر منحصر به فرد می تواند شگفتی هایی برای افزایش قدرت یک صفحه وب و اعتماد کلی به یک برند تجاری ایجاد کند.
همیشه از تصاویر با بالاترین کیفیت استفاده کنید
در مورد اینکه چه چیزی یک تصویر را از دیگری بهتر می کند ، ویژگی های خاصی وجود دارد که باید در نظر گرفت:
- وضوح تصویر
- مربوط به صنعت ، محتوای صفحه و مخاطبان شما
- به روز / مدرن بودن تصویر
- سازگاری سبک با محتوا سایت
- از فایل تصویری مناسب استفاده کنید
استفاده از قالب مناسب تصویر می تواند شما را از مشکلات زیادی نجات دهد – چه از نظر کیفیت تصویر و چه از نظر اندازه فایل 😊
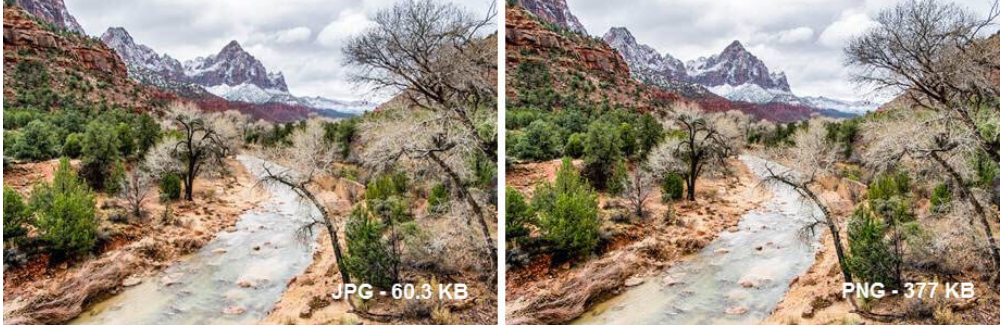
سه نوع فایل تصویری که معمولاً مورد استفاده قرار می گیرد شامل این پسوند هاست : JPEG ، PNG و GIF.
JPEG :فرمت فایل فشرده ، معمولاً کمترین اندازه یک فایل است. ایده آل برای عکس ها
PNG : اندازه فایل معمولاً بزرگتر از JPEG است. ایده آل برای نقاشی ، اسکرین شات ها ، تصاویر حاوی متن یا زمینه های شفاف (اونایی که بک گراند ندارند)
GIF – تعداد محدود رنگ ؛ ایده آل برای تصاویر متحرک
همه این قالب ها برای تصاویر شطرنجی (متشکل از پیکسل) استفاده می شوند. اما ما تصاویر وکتور هم داریم که محبوب ترین قالب آنها:
SVG : قالب مقیاس پذیر (پیکسل نمی شود) ، معمولاً کوچکتر از JPEG ، PNG یا GIF. برای لوگوها، آیکون ها و تصاویر ساده عالی است
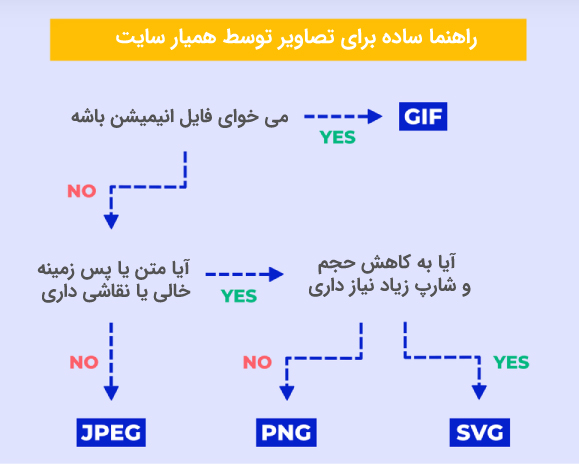
اگر هنوز مطمئن نیستید که کدام نوع فایل برای تصویر شما مناسب است ، در اینجا یک راهنمای ساده برایتان می آوریم:

قالب های نسل بعد
علاوه بر فرمت های استاندارد ، می توانید با فرمت های تصویری به اصطلاح نسل بعدی مانند WebP ، JPEG 2000 و JPEG XR نیز روبرو شوید.
به ویژه WebP یکی از مواردی است که باید به آن توجه زیادی شود زیرا گوگل به هدف ارائه تصاویر با کیفیت بالا در اندازه های کوچکتر آن را ساخته است.
مطالعات گوگل نشان داده است که تصاویر WebP می توانند فضای کم تری بگیرد و منابع بیشتری را نسبت به نسخه های JPEG و PNG سنتی آنها ذخیره کنند.
تنها مشکل این است که WebP و سایر قالب های نسل بعدی هنوز توسط 100٪ مرورگر ها پشتیبانی نمی شوند (و در وردپرس نیز پشتیبانی نمی شوند). بنابراین در حال حاضر ، باید منتظر بمانیم تا از آنها در همه سیستم عامل ها استفاده شود .
بر اساس داده های وبسایت ها ، میانگین اندازه انتقال یک صفحه 2080 کیلوبایت در دسک تاپ و 1885 کیلوبایت در تلفن همراه است.
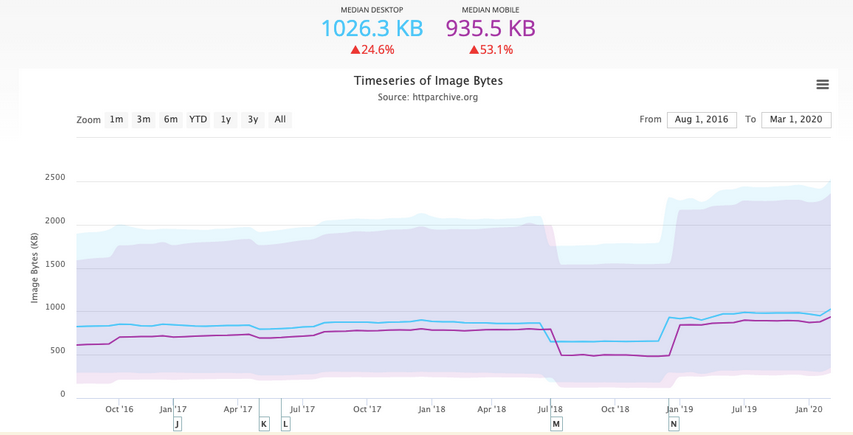
حال ، بیایید این را با اندازه انتقال متوسط تصاویر مقایسه کنیم:

متوسط اندازه انتقال تصاویر 1026 کیلوبایت در دسک تاپ و 935 کیلوبایت در تلفن همراه است – این نیمی از وزن یک صفحه وب است!
به عبارت دیگر ، اندازه تصاویر شما یکی از مهمترین عوامل تأثیرگذار بر سرعت صفحه شما است.
و سرعت صفحه خود یک عامل رتبه بندی است.
3. اندازه تصاویر بیش از حد بزرگ را تغییر دهید
ما قبلاً نحوه انتخاب صحیح قالب فایل را توضیح دادیم. مرحله بعدی تغییر اندازه تصاویر برای متناسب شدن با ابعاد صفحه است.
یک قانون ساده وجود دارد : از ابعادی متناسب با عرض صفحه (یا فقط کمی بزرگتر) استفاده کنید. اگر محتوای وبلاگ شما 800px عرض دارد ، دلیلی برای استفاده از تصاویر با عرض 2500px وجود ندارد.
البته دستگاه هایی مانند موبایل وجود دارند که حتی اندازه صفحه نمایش آنها نیز کمتر است. بنابراین ارائه یک تصویر در اندازه دسکتاپ تنها باعث کند شدن غیرضروری صفحه است.
خوشبختانه ، اگر از وردپرس 4.4 یا بالاتر استفاده می کنید ، خودش به کل مراحل رسیدگی می کند و تصاویر را به صورت خودکار برای دستگاه های کوچکتر تغییر می دهد. تنها کاری که باید انجام دهید این است که در وهله اول اندازه مناسب را بارگذاری کنید.
همچنین ، باید قبل از بارگذاری تصویر ، اندازه آن را تغییر دهید.
ذخیره یک عکس 3 مگابایتی در وب سایت خود حتی اگر بعد از آن اندازه آن را تغییر دهید معنایی ندارد (مگر اینکه بخواهید در اندازه کامل بارگیری شود). شما باید از هدر رفتن فضای هاستتان جلوگیری کنید.
تغییر اندازه تصاویر هیچ علم عجیب غریبی نیست. می توانید از نرم افزار حرفه ای طراحی (مانند Adobe Photoshop یا Gimp) ، ویرایشگر تصویر پیش فرض لپ تاپتان یا ابزارهای آنلاین استفاده کنید.
4. تصاویر خود را فشرده کنید
فشرده سازی فرایندی است که داده های غیرضروری و بایت اضافی فایل ها را از بین می برد در حالی که (عمدتا) کیفیت تصویر تغییر خاصی نمی کند . 😊
طبق Think With Google ، فشرده سازی یک فرایند اساسی برای بهینه سازی و سئو تصویر است (چی از این بهتر !) :
“به سادگی فشرده سازی تصاویر و متن می تواند یک تغییر دهنده بازی باشد .”
به طور کلی ، اندازه JPEG ها از PNG کوچکتر است. بنابراین یکی از راه های کاهش اندازه فایل ها ، تبدیل عکس ها از PNG به JPEG است.

فشرده سازی دو نوع دارد:
- فشرده سازی با حذف ، فرایند حذف بیت های کوچک از یک فایل JPEG یا GIF است. اگرچه پس از اعمال ، قابل برگشت نیستند و به همین دلیل و به دلیل نوع اتلاف اطلاعات ، در صورت فشرده سازی بیش از حد کیفیت تصویر می تواند به طور جدی پایین بیاید.
- فشرده سازی بدون حذف ، این فرایند شامل حذف موارد اضافی از یک پرونده PNG است. این فرآیند به اندازه فشرده سازی قبلی با ضرر شدید و دائمی نیست. به همین دلیل ، یکپارچگی تصویر بیشتر دست نخورده باقی می ماند. با این حال ، اندازه پرونده ها هنوز هم نسبتاً زیاد است.
در اینجا مثالی از کیفیت تصویر JPEG با استفاده از درجات مختلف فشرده سازی آورده شده است. باز هم ، شما باید تنظیمات مختلفی را آزمایش کنید تا بهترین نسبت اندازه / کیفیت فایل را پیدا کنید.

با توجه به توصیه انجمن پشتیبانی وردپرس ، شما باید اندازه تصویر خودتان را در رنج زیر قرار دهید :
تصاویر بزرگ: 60-100 KB
تصاویر کوچک: کمتر از 30 کیلوبایت
بر خلاف تغییر اندازه تصویر ، شما می توانید فشرده سازی تصویر را از داخل وردپرس کنترل کنید و می توانید روند را با استفاده از یک افزونه به صورت خودکار انجام دهید.
5- از اطلاعات توصیفی و مجزا استفاده کنید
حتی اگر قصد ندارید تصاویر خود را در جستجوی تصاویر گوگل رتبه بندی کنید و بالا بیاورید ، صرف وقت در متا دیتا (metadata) تصویر فواید زیادی دارد.
اینها برای کمک به بازدیدکنندگان برای درک محتوای تصویری یک صفحه مفید هستند. همچنین ، آنها به عنوان اطلاعات مهمی هستند که گوگل هنگام تلاش برای جمع آوری مطالب یک صفحه به آنها توجه می کند.
نکاتی برای نوشتن متا دیتا تصویر
در هنگام سئو تصاویر برای متا باید این موارد باشد:
- توصیفی است ، بنابراین رمز و راز را از آنچه در یک تصویر موجود است و نحوه ارتباط آن با محتوای یک صفحه را نشان می دهد.
- متمایز هستند ، با دادن متا دیتا های منحصر به فرد ، تصاویر شما هرگز مجبور به رقابت برای توجه نیستند ، زیرا برای کلمات کلیدی و سناریوهای مختلف رتبه بندی می شوند.
در اینجا لیستی از متاداده های متداول تصاویر وجود دارد:
نام فایل تصویری
متن جایگزین (alt)
زیرنویس تصویر
عنوان و شرح
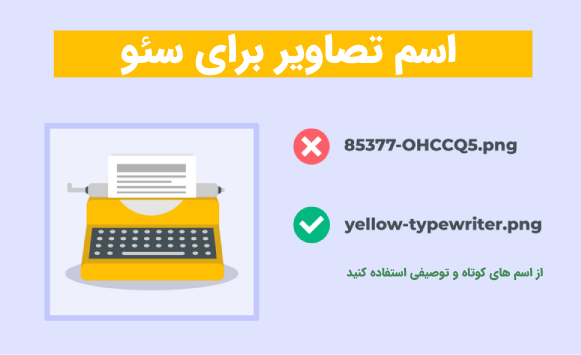
نام فایل
شما همیشه باید قبل از بارگذاری فایل های خود ، یک نام توصیفی بگذارید. به این ترتیب ، محتوای شما جان کلام را در تصویر بهتر منعکس می کنند.

اگر از وردپرس استفاده می کنید ، نمی توانید لینک های ثابت را برای تصویر خود ویرایش کنید ، بنابراین این دلیل دیگری است که استفاده از نام فایل توصیفی مهم است.
متن جایگزین
متن Alt (متن جایگزین) یک قطعه مهم برای پر کردن از نظر سئو است.یک تگ alt ساده ، در کد HTML قرار می گیرد :
<img data-src=”colosseum.jpeg” alt=”aerial view of the Colloseum in Rome”/>
نکته :شما می توانید برای سئو بهتر از متن فارسی برای این کار استفاده کنید.

با این حال ، متن alt همیشه لازم نیست. به عنوان مثال ، اگر تصویر فقط هدف تزئینی داشته باشد ، دلیل نمی شود خواننده یا گوگل را از محتوای آن آگاه کنید.
متن Alt و کلمات کلیدی
متن alt تصویر یکی از آن زمینه هایی است که گوگل هنگام جمع آوری مطالب صفحه به آن توجه می کند.
آیا به این معنی است که شما باید به هر قیمتی کلمه کلیدی اصلی خود را در ویژگی alt قرار دهید؟
قطعا نه.
علیرغم روش معمول ، متن alt محلی برای پر کردن کلمات کلیدی غیر طبیعی نیست تا بتواند رتبه بندی شما را “بهبود بخشد”. از کلمات کلیدی فقط در مواقعی استفاده کنید که برای کاربر منطقی باشد.
زیرنویس (اختیاری)
شرح تصویر هنگامی ضروری است که بخواهید زمینه یا اطلاعات بیشتری در مورد تصویر ارائه دهید. برخلاف سایر دیتا ها ، زیر نویس در زیر تصویر برای کاربر قابل مشاهده است. این می تواند خوانندگان را درگیر محتوا و داستان شما کند.
عنوان و شرح
عنوان تصویر و توضیحات نیز عناصر مهم در دیتا جستجو هستند – درست مانند برچسب عنوان و توضیحات متا برای صفحات و پست های شما.
- صفحات وب خود را کش کنید
حافظه پنهان (کش) روشی است که به سرورها امکان می دهد سایت شما را با کارایی بیشتر به مرورگر بازدید کننده تحویل دهند. اینطوری در موردش فکر کنید :
شما در یک کنفرانس حرفه ای هستید و شخصی می خواهد کارت ویزیت شما را ببیند. تنها مشکل این است که شما کارت ویزیت ندارید ، بنابراین باید تمام اطلاعات تماس خود را برای آنها یادداشت کنید. مسئله بزرگی نیست
اما سپس شخص دیگری جزئیات تماس شما را می پرسد. شما کار را تکرار می کنید ، و اطلاعات خود را برای او هم یادداشت می کنید. چند ثانیه شاید ول بکشد ، اما به سرعت زیاد می شود.
این همان کاری است که سرور شما باید بدون ذخیره کردن در محل برای کاربرانتان انجام دهد.
حالا ، بگذارید بگوییم کارت ویزیت خود را همراه دارید. این بار ، یک دقیقه طول می کشد تا به همه آنها اطلاعات خود را بدهید.
نحوه ذخیره سازی به این ترتیب است.
سرور شما یک نسخه از صفحه وب و تمام محتوای آن – از جمله تصاویر – ایجاد می کند تا مجبور نشود هر بار که کسی درخواست دیدن آن را می کند ، صفحه را دوباره از اول لود کند.
با توجه به اینکه به ندرت ممکن است تصاویر را در صفحات وب خود تغییر دهید ، ذخیره سازی (کش کردن) یک روش عالی برای سرور شما است.
7. CDN را در نظر بگیرید
انتقال تصاویر به شبکه تحویل محتوا (CDN) نیز ممکن است مفید باشد.
CDN شبکه ای از سرورها است که در بالای سرور میزبان اصلی شما قرار دارد. هنگام فعال شدن ، سایت شما با هدف کاهش شکاف فیزیکی وب سایت و بازدید کنندگان آن ، در حافظه کش شده ه و به آن سرورهای از راه دور ارسال می شود.
برای اطلاعات بیشتر می توانید از مقاله سی دی ان چیست همیار سایت کمک بگیرید.
در اینجا یک تصویر ساده توسط GTMetrix آورده شده است که کل روند را توضیح می دهد:
سرویس های معروف CDN که می توانید استفاده کنید Cloudflare ، KeyCDN ، StackPath یا Amazon CloudFront است.
8. سئو تصاویر با structured data
داده های ساختاری (structured data) به شما امکان می دهد تا اطلاعات مربوط به صفحه وب را علامت گذاری کنید.همچنین شامل اطلاعاتی مانند تصویر دستور غذا یا تصاویر محصول است.
ببینیم گوگل درمورد آن برای تصاویر چه چیزی می گوید:
اگر در سایت خود عکس دارید ، می توانید با استفاده از داده های ساختاری (structured data) مناسب در صفحات خود ، به کاربران در شناسایی نوع محتوای مرتبط با تصویر کمک کنید. این به کاربران کمک می کند محتوای مربوطه را به سرعت پیدا کنند و ترافیک هدفمندتری را به سایت شما ارسال می کند.
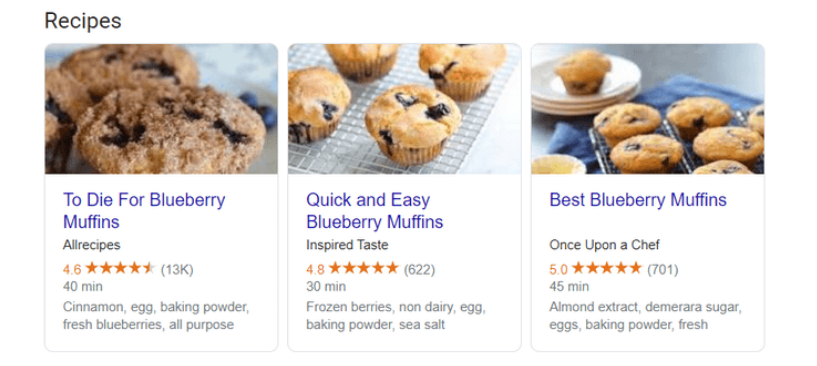
به عنوان مثال ، این یک جستجوی برای “نحوه پخت کلوچه های زغال اخته” است:

هر نتیجه در این صفحه نتایج جستجو (نه فقط در تصویر) حاوی یک تصویر مکمل است. گوگل می داند که چگونه این صفحات حاوی دستورالعمل ها را با استفاده از داده های ساختاری ارائه شده به تصاویر مرتبط کند.
اما فقط صفحات دستورالعمل نیستند که می توانند از داده های ساختاریافته بهره مند شوند.
Schema.org بدنه ای است که structured data ( اسکیما) را که ما در وب استفاده می کنیم ، مدیریت می کند. شما برای این کار می توانید از افزونه های سئو مثل رنک مث کمک بگیرید.
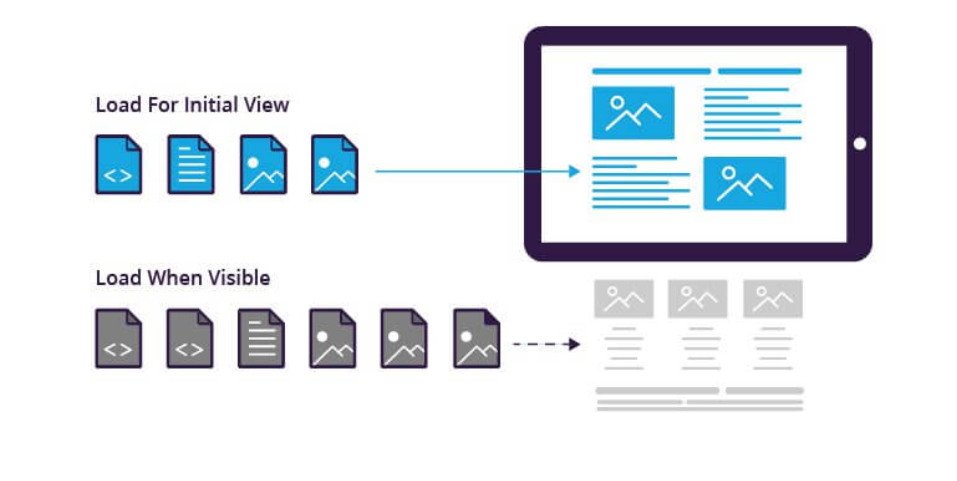
9. از لیزی لود (lazy loading) استفاده کنید
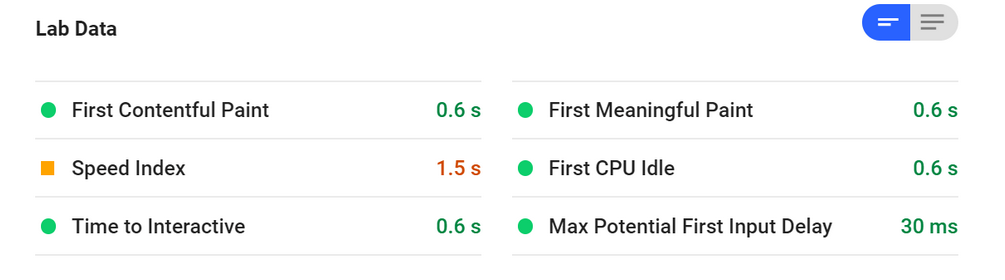
وقتی به تجزیه و تحلیل Google PageSpeed Insights در مورد سرعت بارگیری نگاه می کنید ، می بینید که به چندین مرحله مهم تقسیم شده است:

دو مورد اول – First Contentful Paint و First Meaningful Paint – از اهمیت ویژه ای برخوردار هستند زیرا مدت زمان لازم برای بارگیری کامل محتوای را نشان می دهند.
بدیهی است که شما می خواهید کل صفحه در اسرع وقت بارگیری شود. با این حال ، این کار همیشه آسان نیست ، به همین دلیل است که باید اولویت بندی کنید.
یک مطالعه ردیابی چشم از Nielsen Norman Group در سال 2018 به همان نتیجه رسید: محتوای بالاتر ، بیشترین سهم را از مشاهده دریافت می کند.
اگر 57٪ از زمان صرف شده در یک صفحه بیش از حد مجاز باشد ، لیزی لود به ابزاری مفید در صرفه جویی در مصرف انرژی سرور شما تبدیل می شود.
روند کار به این صورت است:
شخصی از وب سایت شما بازدید می کند.
سرور شما درخواست را دریافت می کند.
سرور به جای اینکه کل صفحه وب را پردازش کند و بازدید کننده را منتظر بگذارد ، فقط قسمت قابل مشاهده صفحه را پردازش می کند تا بتواند مطالب را با سرعت بیشتری ببیند.
در اینجا یک تصویر عالی از سایت Imperva آوردیم که روند کار را توضیح می دهد:

هنگامی که لیزی لودینگ فعال است ، سرور شما می تواند انرژی و منابع خود را به پردازش اطلاعات بالاتر اختصاص دهد.
این بدان معنی است که زمان بارگیری به نفع بازدید کنندگان شما کاهش می یابد.
10. یک نقشه تصویر (image sitemap) بسازیم :
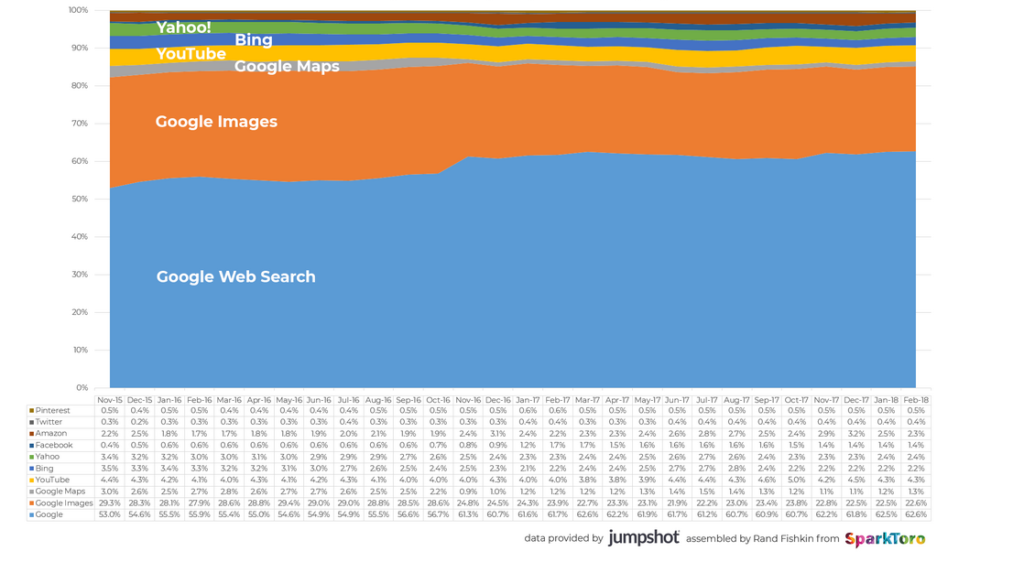
با توجه به اطلاعات سایت های معتبر ، تصاویر گوگل بخش خوبی از سهم بازار موتور جستجو را در اختیار دارند:

با در نظر گرفتن حدود یک چهارم کل جستجوهای وب در جستجوی تصویر گوگل ، تهیه یک نقشه تصویری جدا از نقشه سایت XML ، مفید خواهد بود.
در مورد ایجاد نقشه تصویری سایت خودتان ، دو تا گزینه دارید:
الف) نقشه سایت XML خود را به صورت دستی به روز کنید
اگر وب سایت کوچکتری (10 صفحه یا کمتر) دارید ، به روزرسانی دستی نقشه سایت اصلی خود با داده ها زیاد طول نمی کشد.
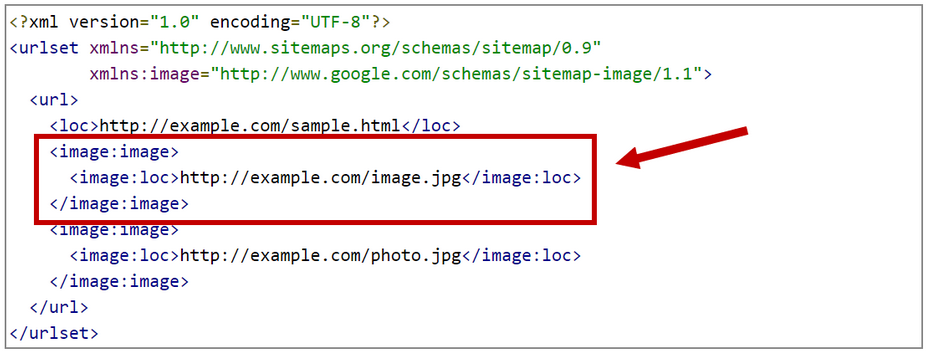
گوگل مثالی در مورد چگونگی انجام این کار ارائه می دهد:

در حالی که این قطعه فقط تگ های تصویر و مکان را نشان می دهد ، شما می توانید جزئیات بیشتری مانند گزینه های زیر را هم اضافه کنید:
عناوین
زیرنویس
مکان های جغرافیایی
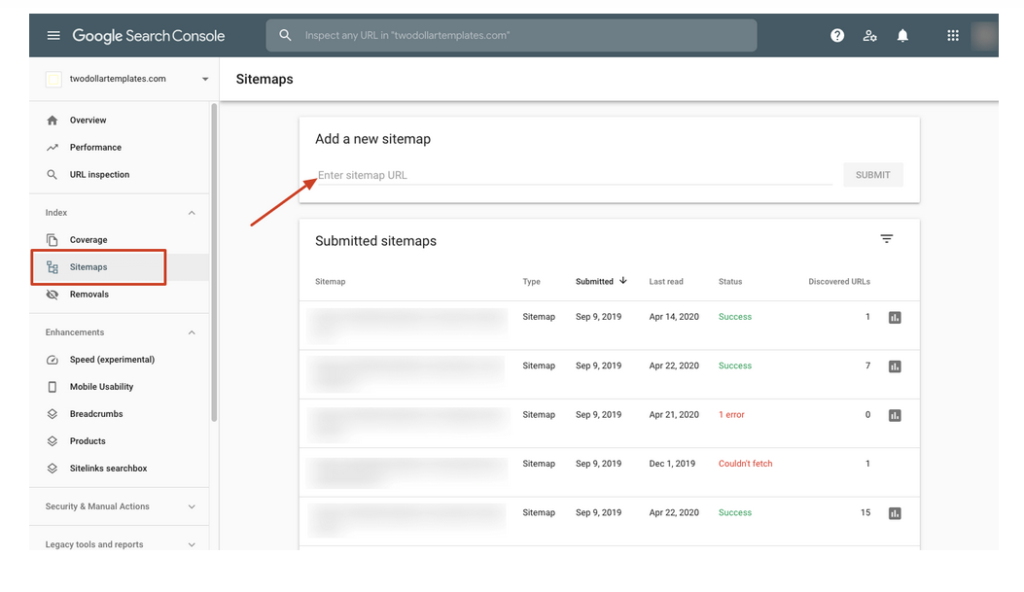
اولین مورد این است که شما باید به یاد داشته باشید که هر زمان تصویر جدیدی به سایت شما اضافه می شود ، نقشه سایت خود را به روز کنید. مورد دوم این است که شما باید فایل را در سرور خود بارگذاری کنید و سپس لینک آن را با Google Search Console به اشتراک بگذارید.

انجام این کار دشوار نیست ، اما اگر بتوانید آن را خودکار کنید بهتر است.
ب) نقشه سایت تصویر خود را به صورت خودکار تولید و بارگذاری کنید
اگر از طریق وردپرس کار می کنید ، بهترین راه برای ایجاد خودکار نقشه تصاویر با یک پلاگین است.
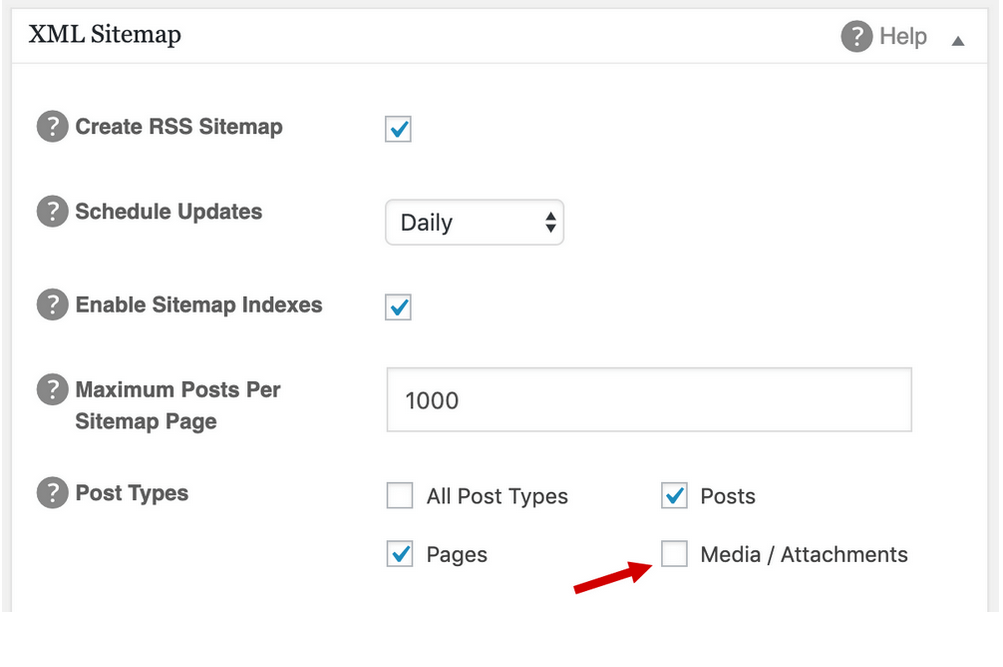
به عنوان مثال در All in One SEO Pack ، شما فقط باید گزینه “Media / Attachments” را انتخاب کنید ، که یک نقشه تصاویر مجزا برای سایت شما ایجاد می کند.

نکات طلایی سئو تصاویر:
با این نکات طلایی همیار سایت سئو عکس های خود را بهتر انجام دهید :
نکات بهینه سازی تصاویر وردپرسی :
- از عکس های کلیشه ای پرهیز کنید. در عوض ، از تصاویری استفاده کنید که ارزش دارند
- از تصاویر زیاد استفاده نکنید : هر تصویر باید هدف داشته باشد
- همیشه قالب مناسب را انتخاب کنید – GIF برای انیمیشن ها ، JPEG برای عکس ها و PNG برای تصاویر اسکرین شات شده یا تصاویر با متن
- از svg برای گرافیک دقیق استفاده کنید که باید در هر دستگاه بسیار واضح باشد (به عنوان مثال لوگو ها)
- استفاده از قالب های نسل بعدی (مانند WebP) را برای مرورگرهایی که از آن پشتیبانی می کنند در نظر بگیرید
- از تصاویر خیلی بزرگ برای طراحی وب سایت خود استفاده نکنید
- تصاویر خود را فشرده کنید (در صورت امکان از فشرده سازی با ضرر استفاده کنید – داده های بیشتری را ذخیره می کند)
- آزمایش کنید و بهترین نسبت بین کیفیت و اندازه پرونده را پیدا کنید
- صفحات خود را حافظه پنهان (کش) کنید و از CDN استفاده کنید تا تصاویر خود را سریعتر در سراسر جهان ارائه دهید
- در صورت لزوم ، اسکیما تصویری را نیز اضافه کنید (برای دستور العمل ها ، تصاویر محصول ، لوگو ها و غیره مناسب است)
- برای صفحات بزرگتر ، از بارگذاری لیزی لود تصویر استفاده کنید – چون باعث سرعت بخشیدن به زمان بارگیری می شود